13.1 DÉVELOPPEZ VOS PROPRES ÉLÉMENTS
L'un des grands avantages du système SatyrFarm est qu'il est totalement open source et conçu pour être facilement étendu et personnalisé. Le reste de ce guide explique comment personnaliser les objets existants et en créer de nouveaux. Nous sommes toujours impatients d'ajouter de nouveaux éléments à la version VivoSim du système, qui ne cesse de s'enrichir, alors ne soyez pas timide, si vous créez quelque chose de nouveau, n'hésitez pas à le partager !
La façon la plus simple de commencer est probablement de modifier les éléments existants, mais vous êtes libre d'utiliser les scripts dans d'autres éléments. Nous vous recommandons toutefois d'utiliser les derniers scripts du dépôt VivoSim à l'adresse https://github.com/punyauk/VivoSim, en particulier si vous prévoyez de les partager. Vous devez également vous assurer que chaque élément et tous les éléments qu'il contient dans son inventaire récursif doivent être full perm, sinon votre produit ne fonctionnera pas pour d'autres utilisateurs.
13.2 STOCKAGE
(b) Le bouton Nouveau stock
Vous pouvez utiliser ce bouton pour rechercher des produits à proximité et tenter de les ajouter à l'unité de stockage. Pour ce faire, l'unité de stockage vérifie les autres emplacements de stockage dont le mode de partage est activé (par défaut), ainsi que les unités d'échange de la région. Si le produit est trouvé dans l'un de ces emplacements, il sera ajouté à cette unité de stockage. Il s'agit d'un moyen simple de modifier le contenu d'une unité de stockage, mais il est limité à l'ajout de produits qui existent déjà ailleurs dans la région.
Notez que l'article doit avoir P ; au début de la description pour être reconnu comme un produit. C'est l'état normal de tout produit provenant d'une machine, d'une usine, etc. Mais s'il s'agit d'un nouvel article que vous avez fabriqué, il suffit de mettre la description à P ;
(b) Ajouter un produit au tonneau du magasin SF

La façon la plus simple de stocker un nouveau produit que vous avez créé est probablement de modifier le tonneau existant du magasin SF. Vous pouvez également vous procurer des boîtes de stockage "modèles" vides dans la boutique Mintor. Le script de stockage se configure automatiquement pour n'importe quel produit dans son inventaire, donc si vous avez un nouveau produit, placez simplement une copie dans le SF Store.
Exemple
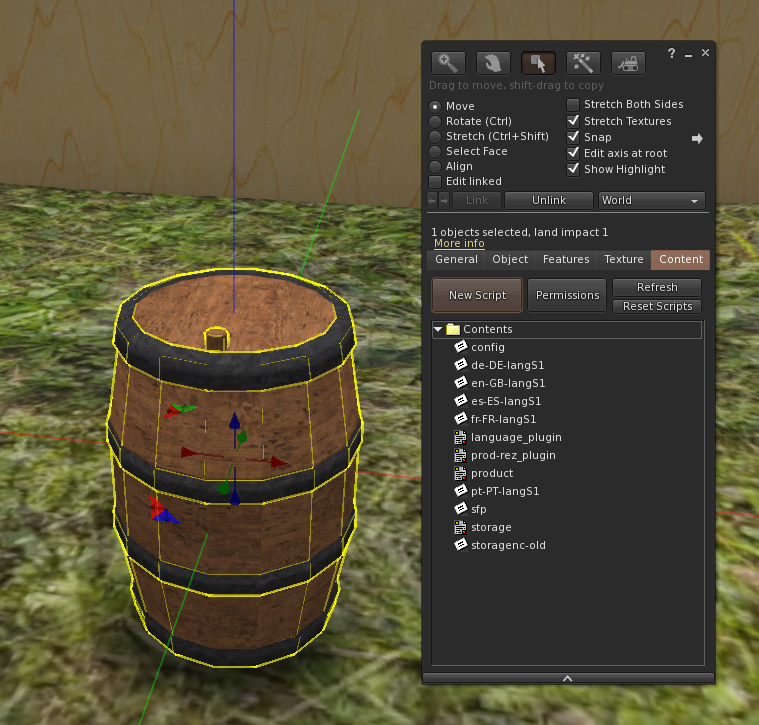
Nous allons commencer par rezzer l'un des tonneaux de stockage simples. Faites un clic droit pour éditer et jetez un coup d'œil à l'onglet Contents. Vous y verrez divers scripts et cartes de notes qui seront abordés plus en détail au chapitre 14.

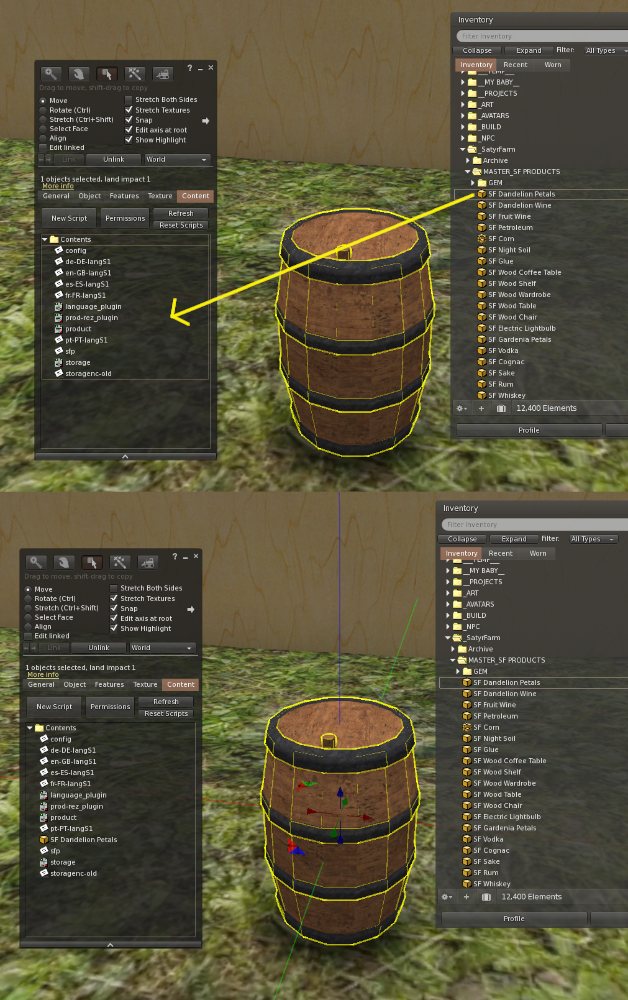
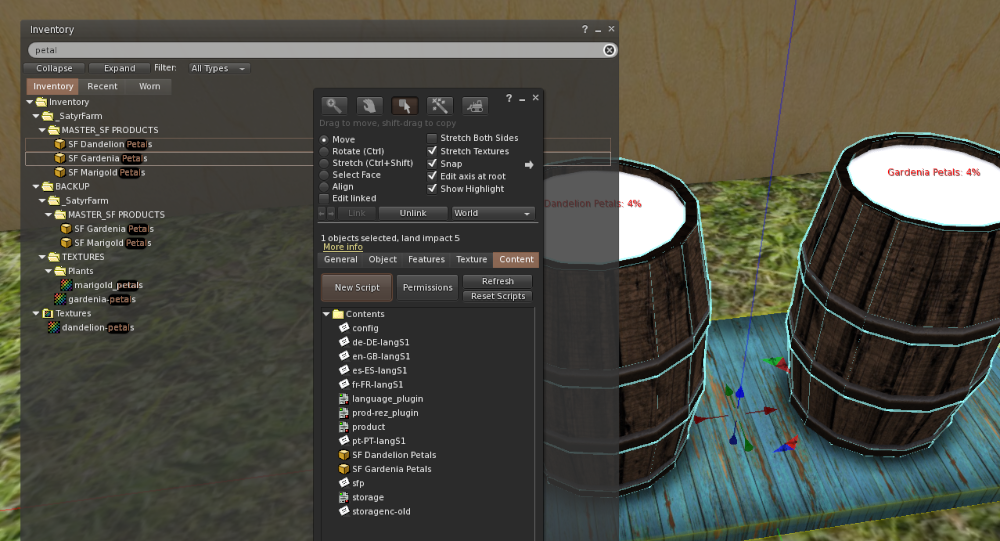
Pour l'instant, tout ce que nous avons à faire, c'est de faire glisser notre produit de notre inventaire dans le contenu des tonneaux de stockage. Par exemple, nous avons un article de pétales de pissenlit que nous souhaitons stocker, nous le faisons donc glisser de notre inventaire vers la zone Contenu.
Une fois que vous avez fait glisser l'article, cliquez sur le bouton Réinitialiser les scripts et vous devriez voir que vous avez maintenant un espace de stockage pour les pétales de pissenlit !

Outre le type de stockage d'un seul objet que nous venons de créer, nous pouvons fabriquer des unités de stockage pouvant contenir plusieurs objets. Le premier affiche les niveaux de tous les objets dans un seul bloc de texte flottant. Le second nous permet d'afficher plusieurs textes flottants pour chaque article du magasin.

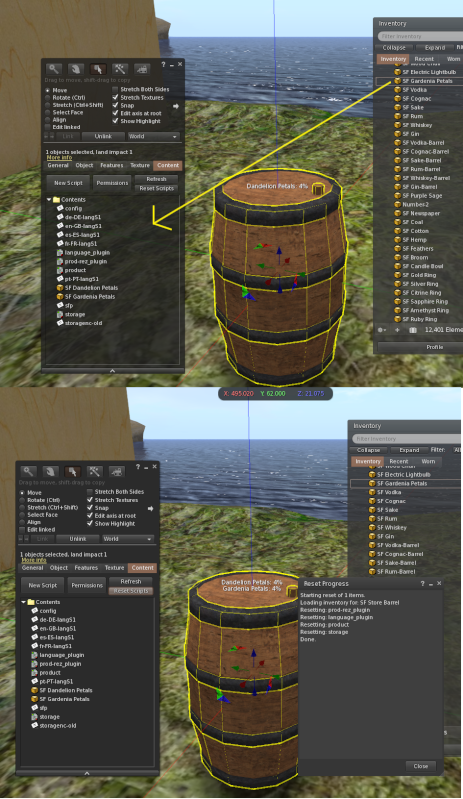
Commençons par le type de texte flottant unique, puisqu'il nous suffit de faire glisser un autre produit dans le contenu de notre magasin existant. Par exemple, nous allons ajouter des pétales de gardénia au magasin.
Cliquez avec le bouton droit de la souris et sélectionnez Editer, puis allez à nouveau dans l'onglet Contenu et faites-y glisser le nouvel article (les pétales de gardénia dans notre exemple), puis cliquez sur le bouton Réinitialiser les scripts et vous verrez que nous avons maintenant un magasin pour deux articles.
Nous pouvons ajouter autant d'articles que nous le souhaitons à ce type de magasin, mais si nous en ajoutons beaucoup, il peut être difficile de les lire dans un grand bloc de texte flottant, et le nombre de caractères dans le texte flottant est limité, de sorte que tous les articles ne sont pas listés.
Nous pouvons utiliser un autre type de stockage qui nous permet d'avoir plusieurs textes flottants pour chaque article - vous avez probablement déjà vu certaines unités de stockage qui font cela, comme le SF Basic Storage et le SF Storage Rack.
La création de ce type de stockage suit le même processus que nous avons déjà fait, mais avec quelques étapes supplémentaires.

Nous commencerons par le SF Storage Template qui est un simple cube que vous pouvez utiliser comme point de départ pour vos propres créations. Il s'agit simplement d'un système de stockage vide auquel nous pouvons ajouter des produits comme auparavant. Pour cet exemple, nous utiliserons à nouveau les pétales de pissenlit et de gardénia afin de voir comment ce type de stockage se compare au précédent.

La conception du système de stockage est très libre, mais dans cet exemple, nous allons créer un simple support de stockage.
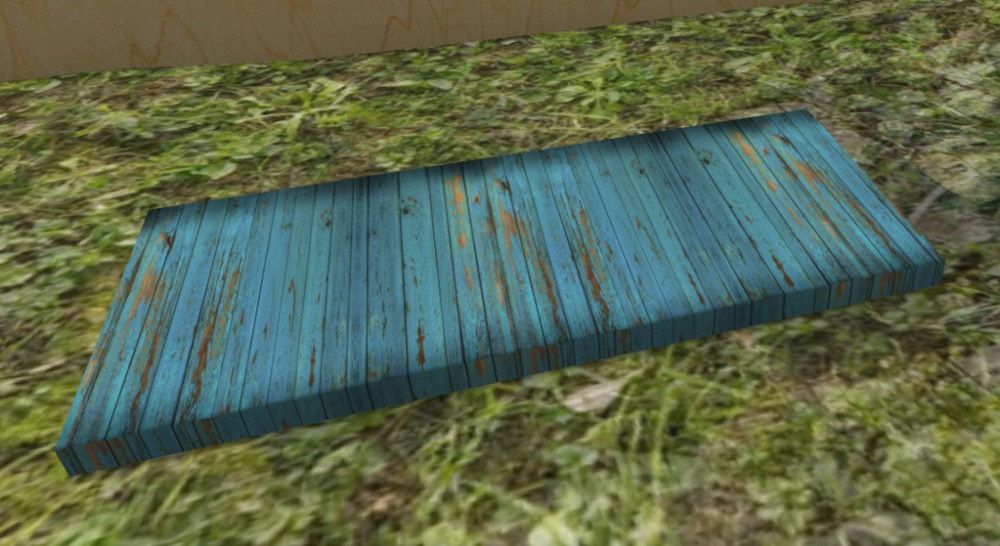
Tout d'abord, nous aplatissons la boîte pour lui donner la forme d'une plate-forme et nous changeons la texture en bois vieilli.


Nous devons maintenant ajouter une prim qui servira d'indicateur pour les pétales de pissenlit et une autre prim pour les pétales de gardénia. Pour cela, nous commencerons par l'un des tonneaux de SF Store Barrels qui possède une prim au niveau de la texture, mais vous pouvez utiliser n'importe quelle prim qui correspond à votre design.
Ce Store Barrel possède déjà tous les composants de stockage dans la prim de base, mais comme nous avons déjà une base à utiliser, nous allons dissocier cette prim du Store Barrel. Comme nous voulons des indicateurs pour deux produits, nous faisons une copie du tonneau et nous plaçons les deux tonneaux au-dessus de notre base de stockage.

Nous lions ensuite tous les composants en nous assurant que la base est la dernière prim à être liée (c'est donc la prim racine).
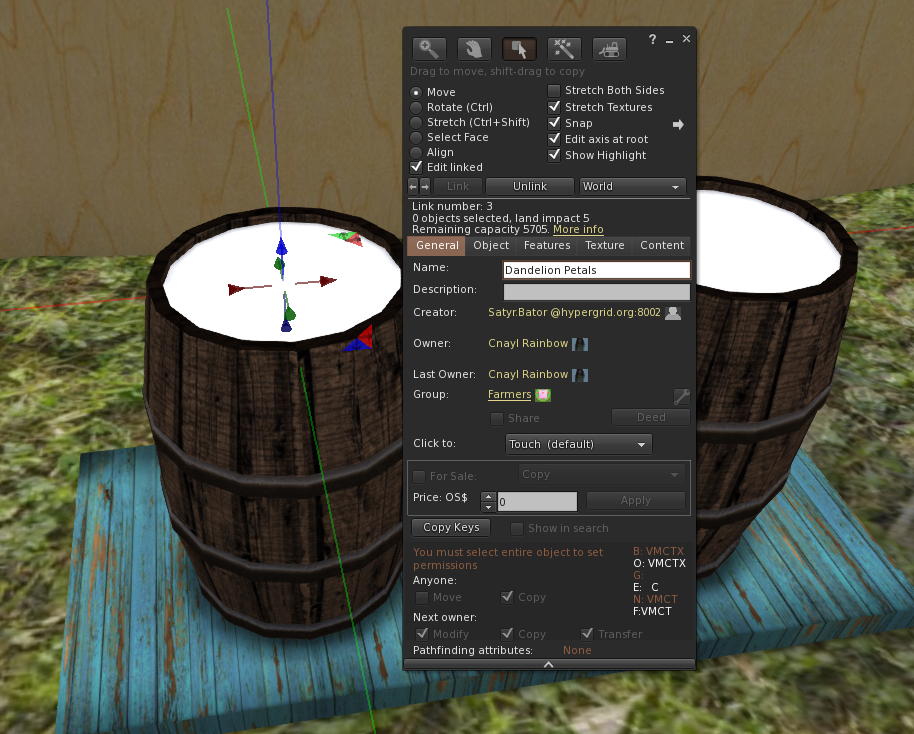
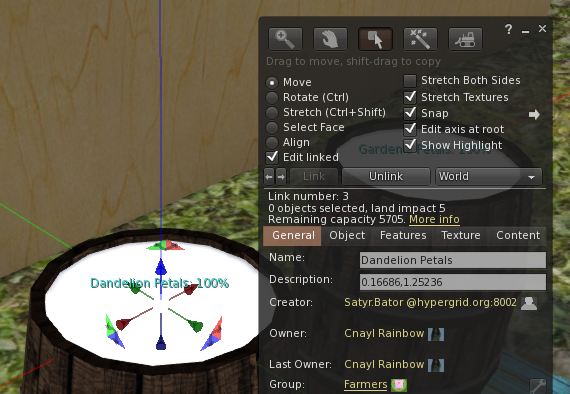
Nous devons maintenant configurer les deux prim qui seront nos indicateurs de niveau. Le nom de la prim que nous souhaitons utiliser comme indicateur de niveau doit correspondre au nom du produit (moins la partie SF). Dans cet exemple, une prim s'appellera Dandelion Petals et l'autre Gardenia Petals.
Comme toujours, vous devez vous assurer que le nom et la casse des lettres correspondent exactement au produit - par exemple, si nous appelions l'une des prim Pétales de pissenlit , cela ne fonctionnerait pas.
Il ne nous reste plus qu'à ajouter les SF Dandelion Petals et les SF Gardenia Petals au contenu de notre nouvelle unité de stockage. Dès que vous aurez fait cela, vous devriez voir les indicateurs de niveau pour les deux produits.

Vous pouvez alors changer les textures du blanc vierge pour quelque chose qui correspond à votre produit.
Si nous voulons aller plus loin, nous pouvons configurer cette unité de stockage de manière à ce que les prims indicateurs montent et descendent pour refléter les niveaux réels des produits. Pour ce faire, nous devons calculer quelques nombres à insérer dans les prims indicateurs Description
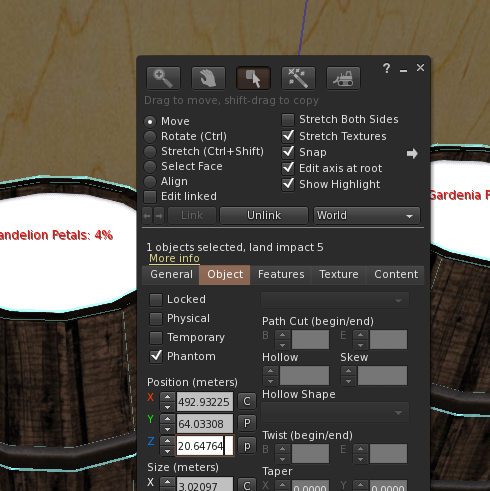
Notez d'abord la position des objets - nous n'avons besoin que de la valeur Z.
I ans notre cas, elle est de 20,64764
ans notre cas, elle est de 20,64764
Ensuite, nous prenons note de la valeur Z de l'indicateur prims lorsqu'il nous montre 0% et 100%.
100% = 21.900
0% = 20.81450
Nous pouvons maintenant calculer les valeurs requises pour la description de l'amorce
20.81450 - 20.64764 = 0.16686
21.900 - 20.64764 = 1.25236

Il ne nous reste donc plus qu'à régler la prim Description sur 0,16686,1,25236.
Comme nous ne nous intéressons qu'au mouvement Z, nous pouvons utiliser les mêmes valeurs pour les deux prims.
Pour vérifier que tout fonctionne, éditez la notecard de configuration et réglez d'abord le niveau initial à 100%
NIVEAU_INITIAL=100
Sauvegardez la notecard et réinitialisez les scripts et vous devriez voir l'indication 100%. Maintenant, éditez à nouveau la carte de configuration et réglez cette fois le niveau à 0%.
NIVEAU_INITIAL=0
Lorsque vous réinitialisez les scripts, vous devez obtenir la position 0%.
Editez la carte de configuration pour mettre la valeur INITIAL_LEVEL à la valeur que vous voulez utiliser (la valeur par défaut est 4) et vous êtes prêt à commencer à stocker des choses !

Donner un nom à votre magasin
Vous pouvez renommer votre nouvel élément de stockage comme vous le souhaitez, par exemple SF Petal Store.
Si vous avez l'intention d'utiliser les produits de ce magasin en conjonction avec l'option AutoFeed sur les mangeoires pour animaux, il vous suffit de mettre à jour la carte de configuration de ces dernières pour qu'elles portent le même nom. Vous pouvez également l'ajouter à la notecard upgradeables si vous utilisez le SF Updater-Storage.
Share
Ce mode permet à d'autres éléments, tels que l'échange, d'accéder à l'unité de stockage et de prendre une copie de n'importe quel élément. Ce mode n'affecte pas le niveau de stockage. Il s'agit d'un moyen utile pour permettre à des entreprises telles que la bourse de commerce d'élargir la gamme d'articles qu'elles proposent en y incluant de nouveaux produits.
Texte flottant
Par défaut, un magasin affiche les niveaux de tous les produits qu'il contient sous la forme d'une liste de texte flottante. Pour les magasins qui ont beaucoup d'articles, cela peut devenir un peu difficile à lire. Vous pouvez donc ajouter des prims liés supplémentaires pour avoir un texte flottant au-dessus de chacun d'eux montrant l'état des produits individuels. Par exemple, pour les olives SF, la prim liée nommée "Olives" est utilisée pour afficher le texte sur le niveau actuel des olives SF. Notez que la prim racine affichera toujours les niveaux de tous les produits stockés qui n'ont pas leur propre prim nommée dans l'ensemble de liens.
Il s'agit d'une question purement esthétique, car rien n'est stocké dans ces prim supplémentaires.
Paramètres de la carte de configuration
Le principal élément de la carte de configuration que vous devrez peut-être ajuster pour votre nouveau magasin est la REZ_POSITION
# Quel est le niveau de stockage initial lors du rezzing INITIAL_LEVEL=4 # # Quelle quantité est prise/ajoutée lors de l'utilisation ONE_PART=2 # # Combien de jours avant que le niveau ne laisse tomber 1 pièce DROP_TIME=14 # # Quel est le maximum que ce magasin peut contenir (100 donne les niveaux de stock en %, plus de 100 donne les niveaux comme par ex.g. 25/110 ) MAX_FILL=100 # # ASC pour un tri ascendant (A à Z) ou DEC pour un tri descendant (Z à A) SORTDIR=ASC # # Offset pour recharger l'article REZ_POSITION=<0.0, 0.0, 1.5> # # A quelle distance scanner les articles SENSOR_DISTANCE=10 # # Région de partage des produits. Tous partage avec tout le monde, Groupe seulement avec le même groupe, Aucun aucun partage SHARE_MODE=Tous # # Mettre à 1 pour permettre à n'importe quel membre du groupe d'utiliser le bouton de menu 'Ajouter du stock', 0 pour n'autoriser que le propriétaire GROUP_STOCK_ADD=0 # # Couleur du texte flottant - définir comme vecteur de couleur ou utiliser OFF pour un texte non flottant TXT_COLOR=<1.0, 1.0, 1.0> # # Luminosité du texte 1 à 10 (10 est la luminosité maximale) TXT_BRIGHT=10 # # Langue par défaut LANG=fr-GB # # Changez ceci si vos produits ne commencent pas par 'SF' SF_PREFIX=SF
Pour en savoir plus sur le système de stockage, reportez-vous au chapitre 14.

Ce travail de Buzzy Cnayl est placé sous une licenceCreative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Basé sur un travail àhttps://satyrfarm.github.io/




