13.1 DESENVOLVA OS SEUS PRÓPRIOS ITENS
Uma das grandes vantagens do sistema 'SatyrFarm' é o facto de ser totalmente de código aberto e concebido para ser facilmente alargado e personalizado. O resto deste guia é sobre como personalizar os objectos existentes e criar os teus próprios objectos. Estamos sempre ansiosos por adicionar novos itens à versão VivoSim do sistema, que está sempre a crescer, por isso não te acanhes, se fizeres algo novo, estás à vontade para o partilhar!
Provavelmente a maneira mais fácil de começar é modificando itens existentes, mas você é livre para usar os scripts em outros itens, mas nós recomendamos que você faça uso dos últimos scripts do repositório VivoSim em https://github.com/punyauk/VivoSim, especialmente se você planeja compartilhá-los. Também deve garantir que cada item e todos os itens que ele contém no seu inventário recursivo devem ser full perm, caso contrário o seu produto não funcionará para outros utilizadores.
13.2 ARMAZENAMENTO
(b) O botão Novo stock
Pode utilizar este botão para procurar produtos próximos e tentar adicioná-los à unidade de armazenamento. Para tal, a unidade de armazenamento verifica outros locais de armazenamento que tenham o modo de partilha ativado (a predefinição) e também as unidades de troca existentes na região. Se o produto for encontrado em qualquer um desses locais, será adicionado a esta unidade de armazenamento. Esta é uma forma fácil de alterar o conteúdo de uma unidade de armazenamento, mas está limitada à possibilidade de adicionar produtos que já existam noutro local da região.
Note que o item precisa de ter P; no início da descrição para ser reconhecido como um produto. Este é o estado normal para qualquer produto que tenha sido retirado de uma máquina, fábrica, etc. Mas se se tratar de um artigo novo, basta definir a descrição como P;
(b) Adicionar um produto ao barril do armazém SF

Provavelmente, a forma mais fácil de armazenar um novo produto criado por si é modificar o barril existente da SF Store. Também pode adquirir algumas caixas de armazenamento "modelo" vazias na loja Mintor. O script de armazenamento configura-se automaticamente para qualquer produto no seu inventário, por isso, se tiver um novo produto, basta colocar uma cópia dentro da SF Store.
Exemplo
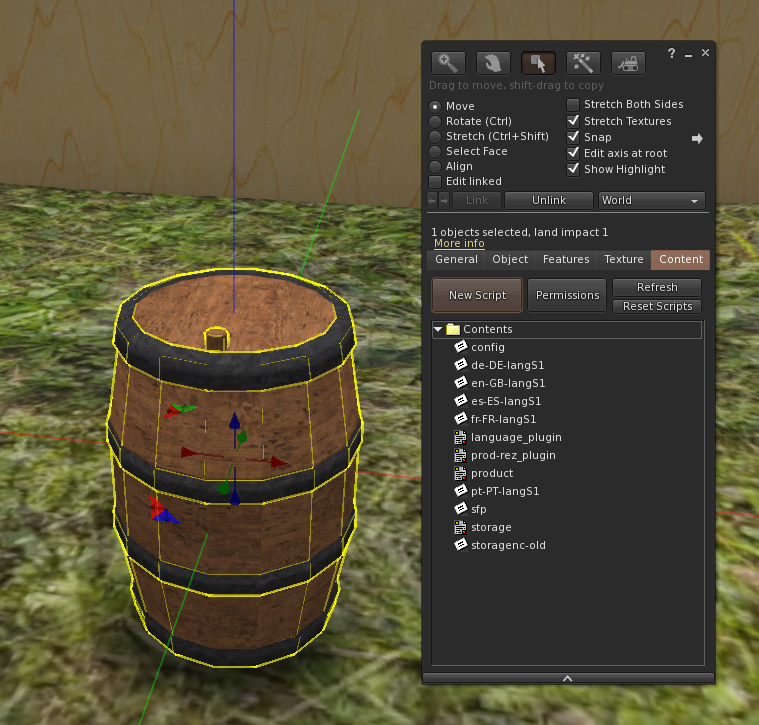
Vamos começar por rezar um dos barris de armazenamento simples. Clica com o botão direito do rato para editar e dá uma vista de olhos no separador Conteúdo. Vais ver vários guiões e cartões de notas que são abordados em mais pormenor no capítulo 14.

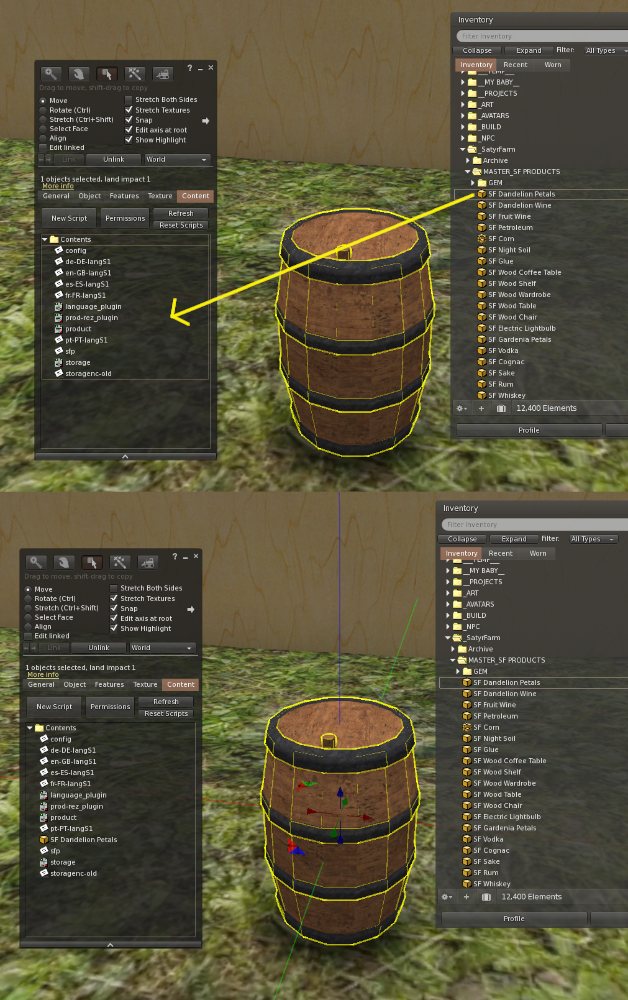
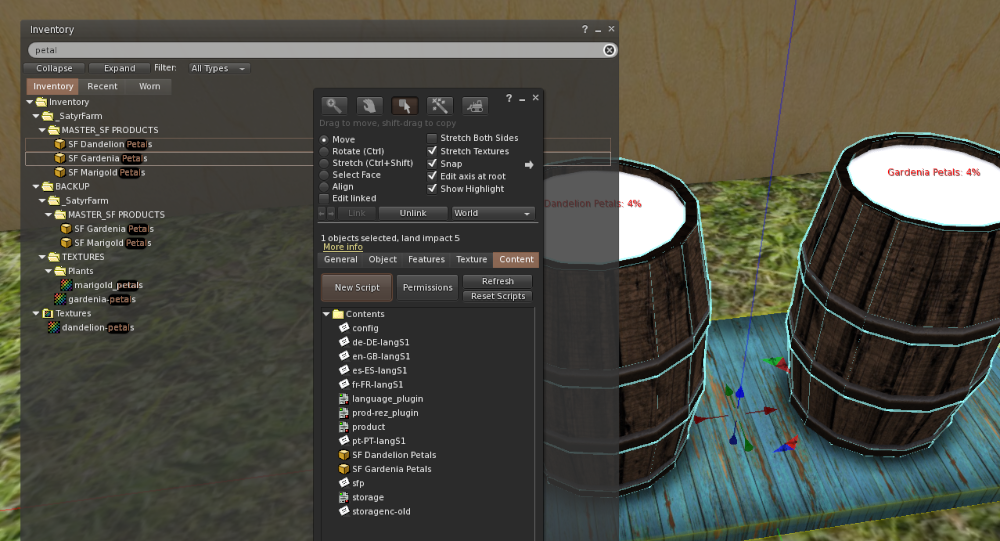
Por enquanto, tudo o que precisamos de fazer é arrastar o nosso produto do nosso inventário para o conteúdo do barril de armazenamento. Por exemplo, temos um artigo de pétala de dente-de-leão que queremos armazenar, por isso arrastamo-lo do nosso inventário para a área Conteúdo.
Depois de arrastar o item, clique no botão Reiniciar Scripts e verá que agora tem um local de armazenamento para as pétalas de Dandelion!

Para além do tipo de armazenamento de um único item que acabámos de criar, podemos criar unidades de armazenamento que contêm vários itens. Há dois tipos que podemos criar: o primeiro mostra os níveis de todos os itens num bloco de texto flutuante. O segundo permite-nos mostrar vários textos flutuantes para cada item na loja.

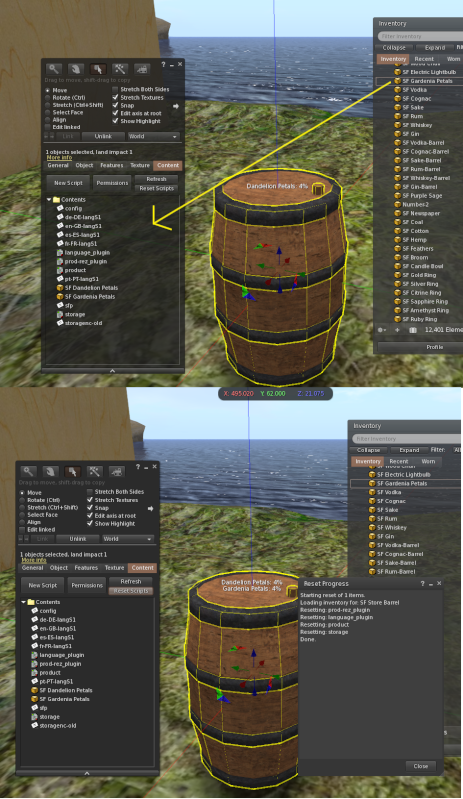
Vamos começar com o tipo de texto flutuante único, uma vez que tudo o que precisamos de fazer é arrastar outro produto para o conteúdo do nosso armazenamento existente. Por exemplo, vamos adicionar pétalas de gardénia à loja.
Clique com o botão direito do rato e selecione editar e, novamente, vá para o separador Conteúdo e arraste para lá o novo item (pétalas de gardénia, no nosso exemplo) e, em seguida, clique no botão Repor scripts e verá que agora temos uma loja para dois itens.
Podemos adicionar tantos itens quantos quisermos a este tipo de armazenamento, mas é claro que, se adicionarmos muitos, pode ser difícil ler a partir de um grande bloco de texto flutuante, para além de que o número de caracteres no texto flutuante é limitado, pelo que pode não conseguir listar todos os itens.
Podemos utilizar outro tipo de armazenamento que nos permite ter vários textos flutuantes para cada item - provavelmente já viu algumas das unidades de armazenamento que o fazem, como o SF Basic Storage e o SF Storage Rack.
A criação deste tipo de armazenamento segue o mesmo processo que já efectuámos, mas com alguns passos adicionais.

Começaremos com o modelo de armazenamento SF , que é um cubo simples que pode ser utilizado como ponto de partida para os seus próprios projectos. Para este exemplo, utilizaremos novamente as pétalas de Dandelion e Gardenia para vermos como este tipo de armazenamento se compara ao anterior.

O design do sistema de armazenamento depende muito de si, mas neste caso vamos fazer uma prateleira de armazenamento simples.
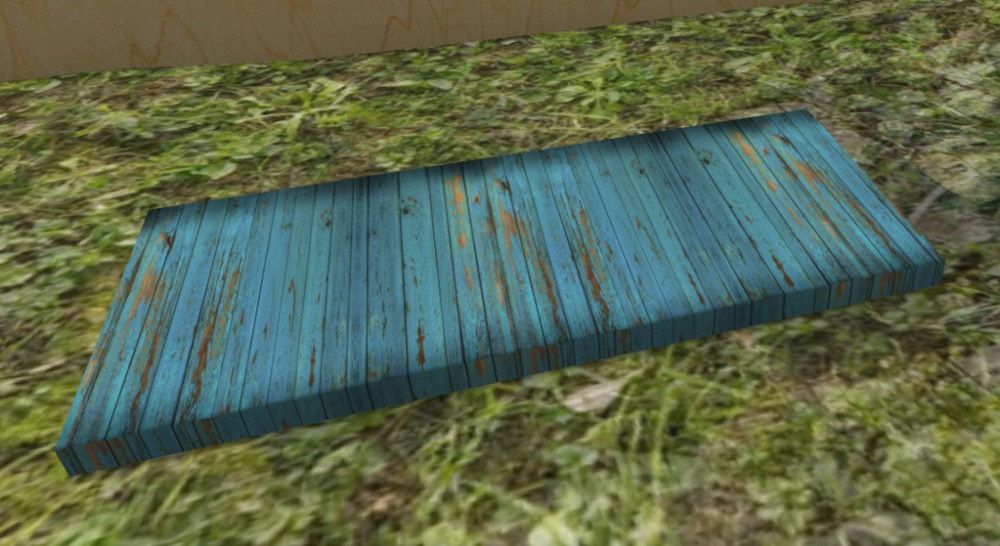
Primeiro, achatamos a caixa para criar uma forma de plataforma e mudamos a textura para uma madeira envelhecida.


Agora, precisamos de adicionar um prim para servir de indicador para as pétalas de dente-de-leão e outro prim para as pétalas de gardénia. Para isso, vamos começar com um dos SF Store Barrels que tem um prim de nível de textura, mas pode usar qualquer prim que se adeqúe ao seu design.
Este barril de loja já tem todos os componentes de armazenamento no prim de base, mas como já temos uma base para usar, vamos desvincular esse prim do barril de loja. Como queremos indicadores para dois produtos, fazemos uma cópia do barril e posicionamos os dois barris sobre a nossa base de armazenamento.

Em seguida, ligamos todos os componentes, certificando-nos de que a base é o último prim a ser ligado (por isso é o prim raiz)
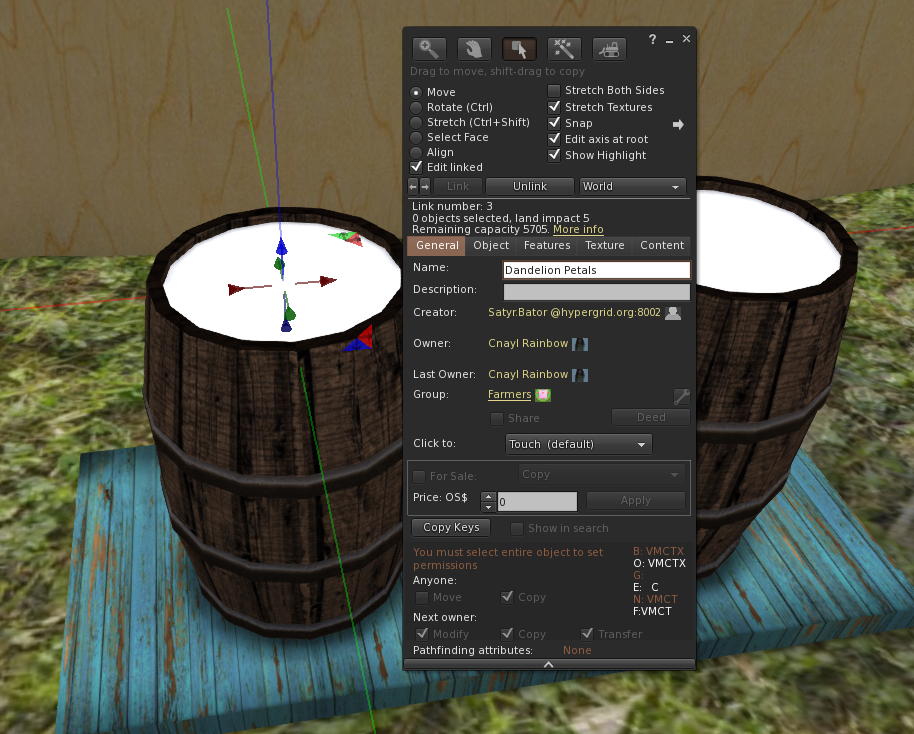
Agora, precisamos de configurar os dois prims que vão ser os nossos indicadores de nível. Definimos o nome do prim que queremos utilizar como indicador de nível para corresponder ao nome do produto (menos a parte SF), por isso, neste exemplo, vamos definir um prim para se chamar Dandelion Petals (pétalas de dente-de-leão ) e o outro para Gardenia Petals (pétalas de gardénia).
Como sempre, tem de se certificar de que o nome e as letras maiúsculas e minúsculas correspondem exatamente ao produto - por exemplo, se dermos a um dos prims o nome de Dandelion Petals (pé talas de d ente-de-leão), não funcionará.
Agora, tudo o que precisamos de fazer é adicionar as SF Dandelion Petals e as SF Gardenia Petals ao conteúdo da nossa nova unidade de armazenamento. Assim que o fizeres, deves ver os indicadores de nível para ambos os produtos.

Podem então mudar as texturas do branco em branco para algo que corresponda ao vosso produto.
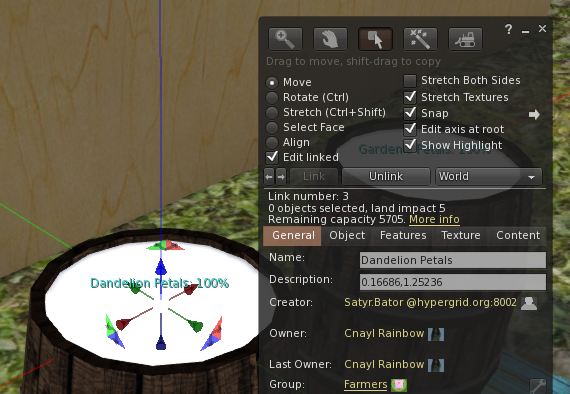
Se quisermos ir mais longe, podemos configurar esta unidade de armazenamento de modo a que os prims indicadores se movam para cima e para baixo para refletir os níveis reais dos produtos. Para isso, precisamos de calcular alguns números para colocar na descrição dos indicadores primários
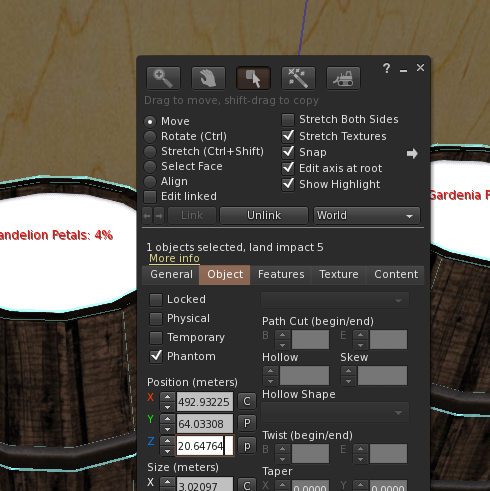
Primeiro, tome nota da posição dos objectos - só precisamos do valor Z
I No nosso caso, é 20,64764
No nosso caso, é 20,64764
Em seguida, tomamos nota do valor Z do indicador para quando nos está a mostrar 0% e 100%
100% = 21.900
0% = 20.81450
Agora podemos calcular os valores necessários para a descrição da cartilha
20.81450 - 20.64764 = 0.16686
21.900 - 20.64764 = 1.25236

Portanto, agora só precisamos de definir a descrição da prim para 0.16686,1.25236
Como só estamos interessados no movimento Z, podemos utilizar os mesmos valores para ambas as prims.
Para verificar se tudo funciona, edita o bloco de notas de configuração e define primeiro o nível inicial para 100%
INITIAL_LEVEL=100
Guardem o notecard e reiniciem os scripts e deverão ver a indicação de 100%. Agora edita novamente o bloco de notas e, desta vez, define o nível para 0%
INITIAL_LEVEL=0
Agora, quando reiniciar, deverá obter a posição 0%.
Edite o bloco de notas de configuração para colocar o valor INITIAL_LEVEL no valor que pretende utilizar (a predefinição é 4) e está pronto para começar a armazenar coisas!

Dar um nome à sua loja
Pode mudar o nome do seu novo item de armazenamento para o que quiser, como SF Petal Store
Se pretender utilizar os produtos desta loja em conjunto com a opção AutoFeed nos alimentadores de animais, basta atualizar o cartão de notas de configuração para que estes tenham o mesmo nome configurado. Também poderá querer adicioná-lo ao notecard de actualizáveis se estiver a usar o SF Updater-Storage
Modo de partilha
Isto permite que outros itens, como a troca, acedam à unidade de armazenamento e façam uma cópia de qualquer item. Quando o fazem, não afectam o nível de armazenamento. É uma forma útil de, por exemplo, a bolsa poder alargar a gama de artigos que tem em oferta para incluir novos produtos.
Texto flutuante
Por defeito, uma loja mostra os níveis de todos os produtos que contém como uma lista de texto flutuante. Para as lojas que têm muitos artigos, isto pode tornar-se um pouco difícil de ler, pelo que pode querer adicionar prims ligados extra para ter texto flutuante sobre cada um deles, mostrando o estado dos produtos individuais. Por exemplo, para SF Olives, a prim ligada com o nome "Olives" é utilizada para mostrar o texto sobre o nível atual de SF Olives. Note que o prim raiz continuará a mostrar os níveis de quaisquer produtos armazenados que não tenham o seu próprio prim nomeado no conjunto de ligação.
Isto é puramente estético, uma vez que nada é armazenado nestas prims extra.
Definições do bloco de notas de configuração
Provavelmente, o principal item do bloco de notas de configuração que poderá ter de ajustar para a sua nova loja é o REZ_POSITION
# Qual o nível em que o armazenamento deve começar quando rezzed INITIAL_LEVEL=4 # # Quanto é retirado/adicionado na utilização ONE_PART=2 # # Quantos dias antes do nível cair 1 parte DROP_TIME=14 # # Qual é o máximo que esta loja pode conter (100 dá níveis de stock em %, maior que 100 dá níveis como e.g. 25/110 ) MAX_FILL=100 # # ASC para ordenação ascendente (A a Z) ou DEC para ordenação descendente (Z a A) SORTDIR=ASC # # Offset para rez item REZ_POSITION=<0.0, 0.0, 1.5> # # Até onde procurar itens SENSOR_DISTANCE=10 # # Partilha de produtos por região. Todos partilham com todos, Grupo apenas com o mesmo grupo, Nenhum sem partilha SHARE_MODE=All # # Definir como 1 para permitir que qualquer membro do grupo utilize o botão de menu 'Adicionar stock', 0 para permitir apenas o proprietário GROUP_STOCK_ADD=0 # # Cor do texto flutuante - definir como vetor de cor ou utilizar OFF para texto não flutuante TXT_COLOR=<1.0, 1.0, 1.0> # # # Brilho do texto 1 a 10 (10 é o brilho máximo) TXT_BRIGHT=10 # # # Idioma predefinido LANG=pt-GB # # # Altere isto se os seus produtos não começarem por 'SF' SF_PREFIX=SF
Para saber mais sobre o sistema de armazenamento, consulte o capítulo 14

Este trabalho de Buzzy Cnayl está licenciado sob umaLicença Creative Commons Atribuição-NãoComercial-CompartilhaIgual 4.0 Internacional.
Baseado num trabalho emhttps://satyrfarm.github.io/



